TWDTW #7: SCSS, Compass and search
Whilst Fabien continues with Pro user integration and Giulia goes on holiday, I’ve snuck out of paternity leave and cheekily completed a bit of dev.
SCSS, Compass and processors total upgrade
In the last year, I had to remove the Stylus processor because there was a weird bug that caused an infinite loop (both client and server side). Since JS Bin is single threaded(!) Stylus can’t be reintroduced until it’s running in a separate process.
In the same vein as Jobsworth (our zeromq based bin backup server), I’ve created Pennyworth: a server for running processors and spitting out rendered CSS, JavaScript or HTML.
There’s a simple markdown module, but more importantly to user demand, there’s modules for SCSS and SCSS with Compass (and more being adding before we go live).
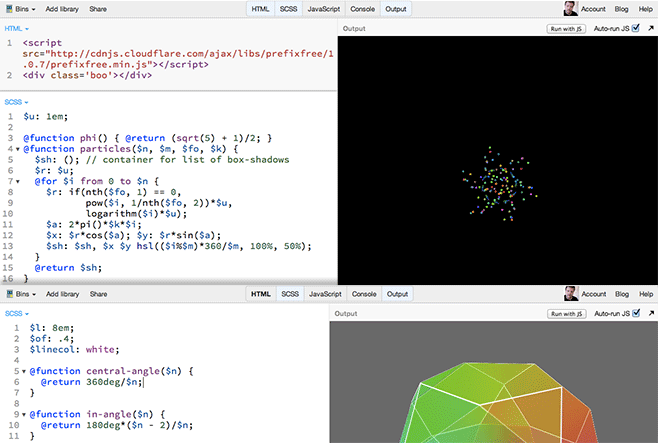
Here’s a couple of shots using a couple of Ana Tudor’s excellent SCSS demos:

Once I’m back from paternity leave (in 2 weeks) I’ll be focused on releasing this entirely.
Help & blog search
This part of JS Bin (the blog and help) are statically generated using Harp, which makes search a little tricky (and bin searching is also on the roadmap, but a separate issue for now).
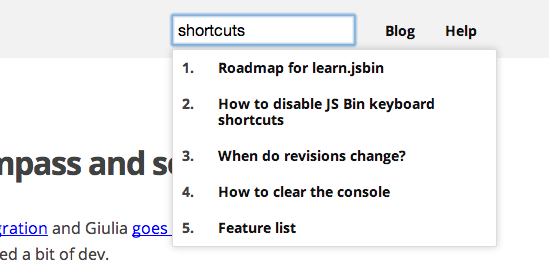
I’ve hacked in a simple solution that generates a static JSON file with all the words from the content on help & blog. It’s not perfect, and requires JavaScript right now (and no keyboard support yet), but it’s a start to jump to content a little quicker.

Totally aside
It’s a bank holiday weekend here in the UK, which means most of us have Monday off. So what to do with all this free time? How about melting your brain on TV?
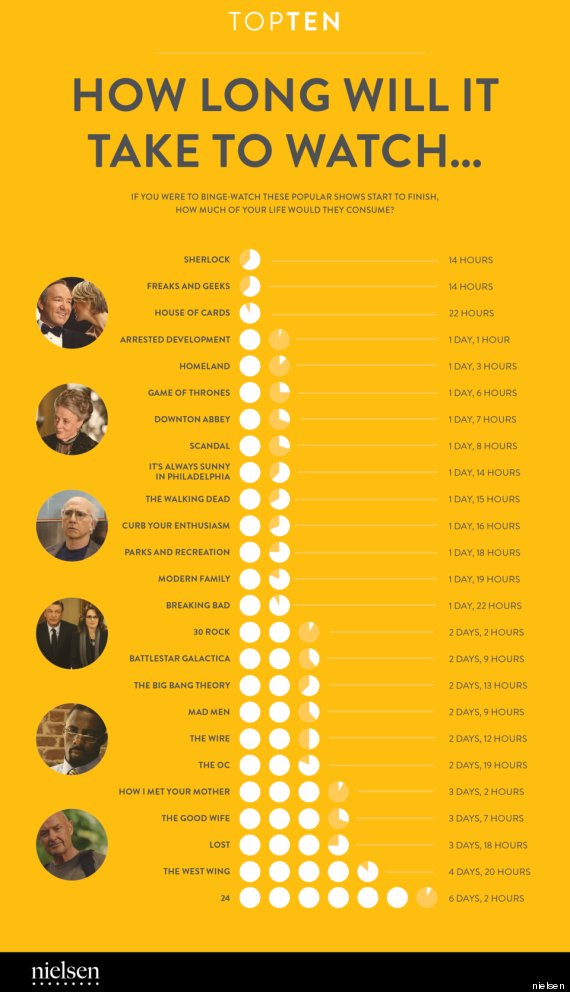
Huffington Post rescues us from a hard decision:

❤️ Love JS Bin?
Support this open source project today, and help it continue to run for another decade 🎂